使用 CloudFlare 实现在大陆访问 Gemini Api
前些日子想使用 Gemini Api 生成文章摘要,问题是在大陆会报 网络错误,
今天继续用我们的大善人 CloudFlare 来解决这个问题。
确保你已经有一个域名绑定在 CloudFlare 了
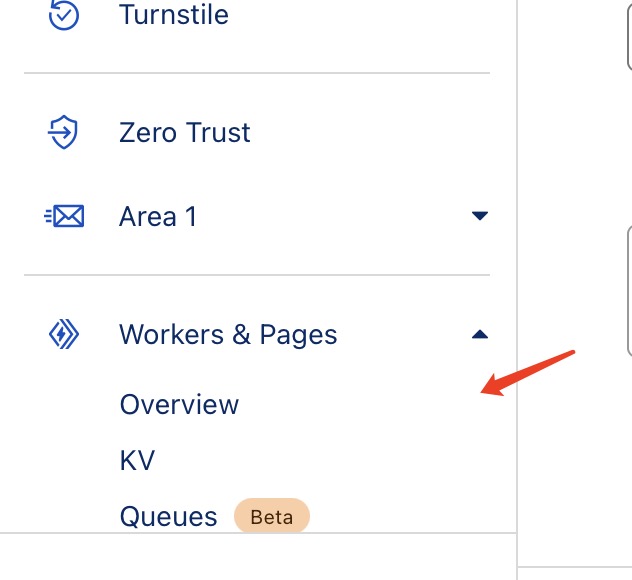
首先打开 https://dash.cloudflare.com 在左侧菜单点击Workers 和 Pages

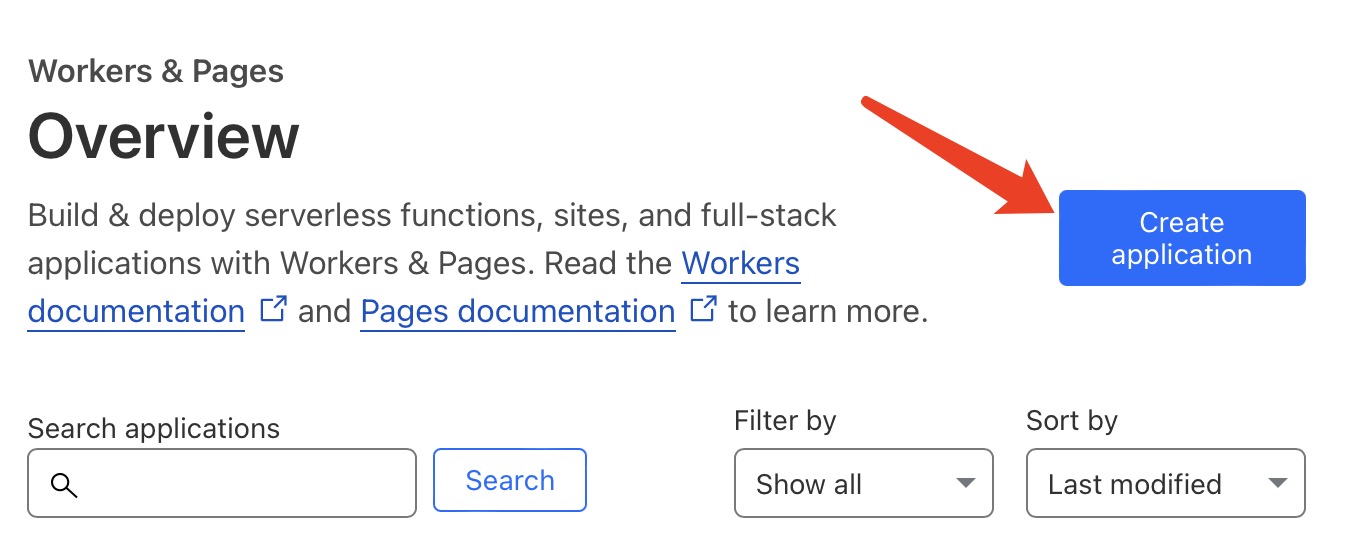
点击 Create application 按钮创建一个应用程序

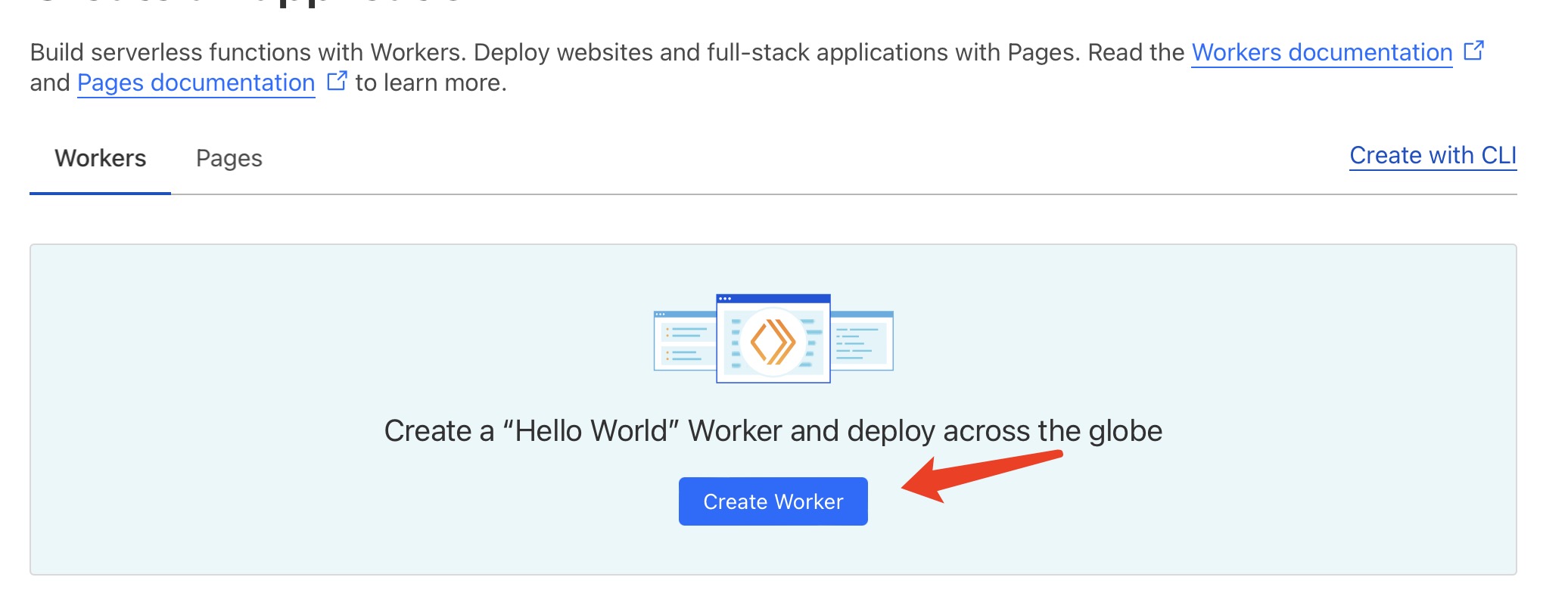
点击Create Worker按钮

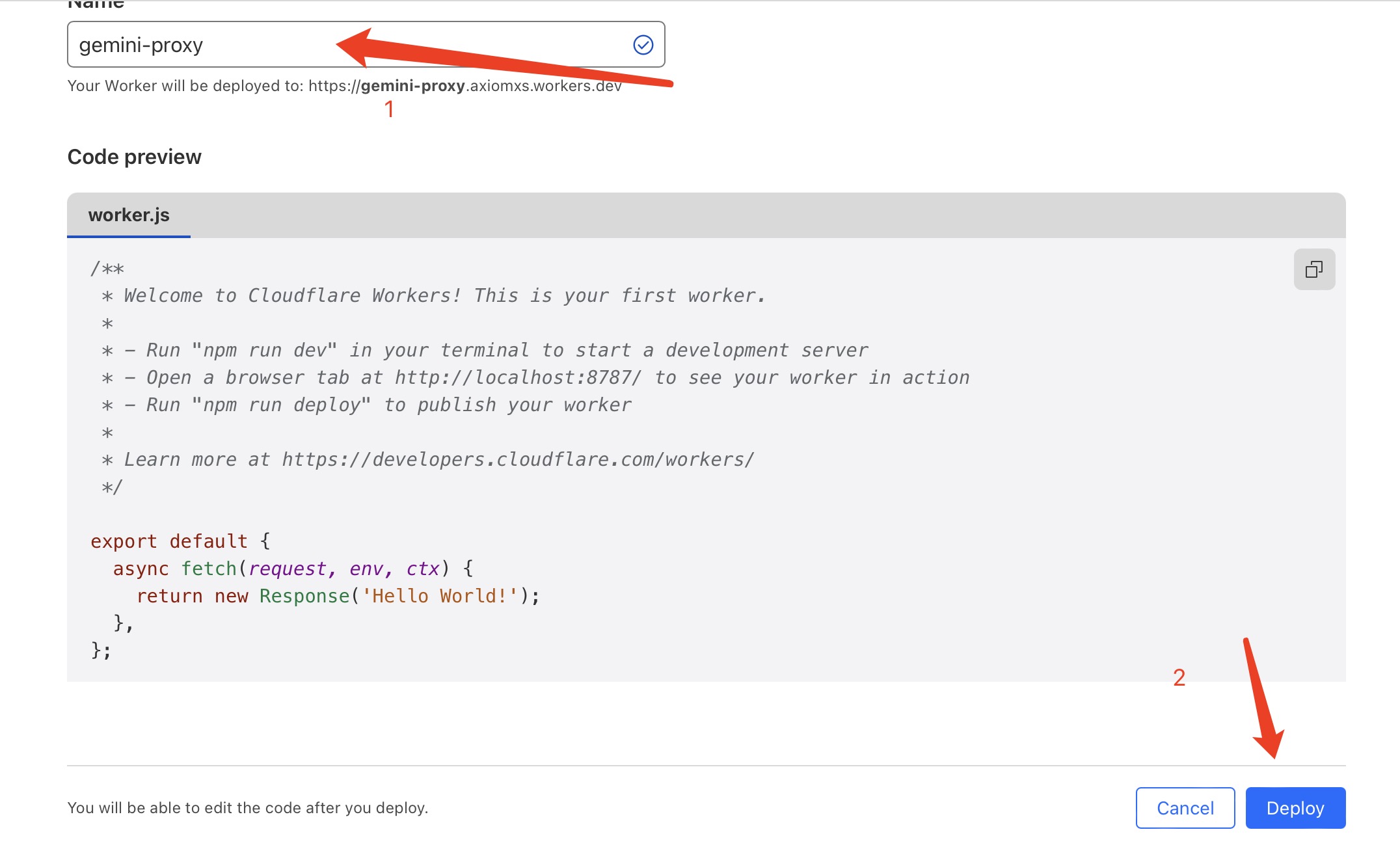
给这个的 Worker 起个名字,我这里起的是gemini-proxy然后点击Deploy部署按钮

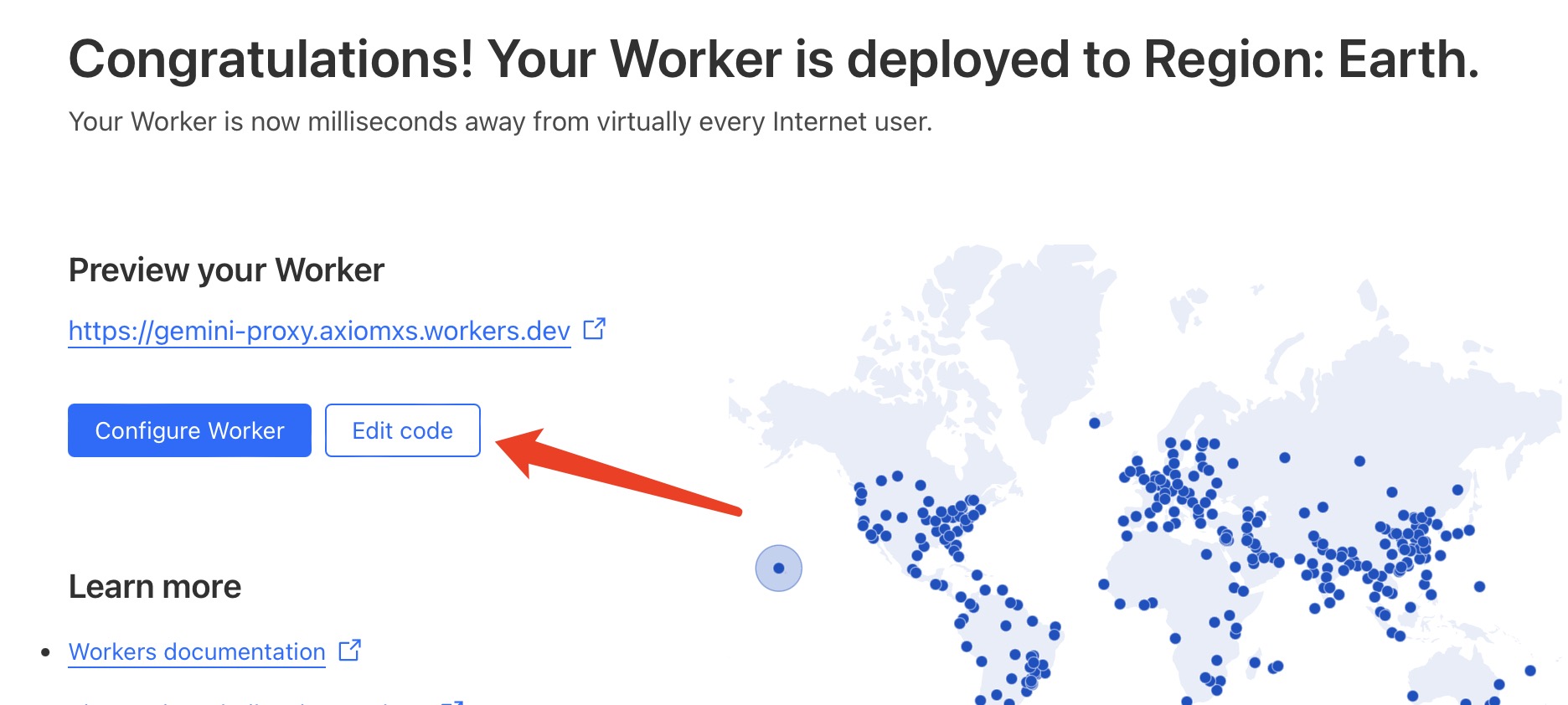
在这里你会看到一个部署成功的页面。页面中包含一个域名,这是 Worker 的默认域名(这个域名需要 🪜 才可以正常访问,后面会绑定自己的域名使其可以在大陆正常访问)。
我们到这一步直接点击Edit code按钮。

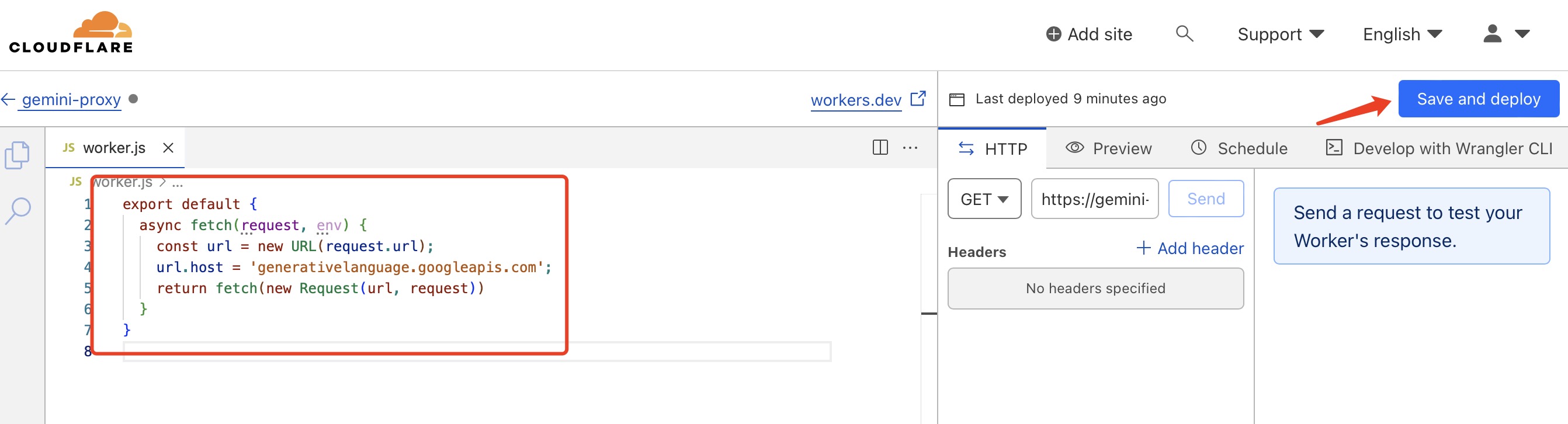
在代码编辑页面中,删除默认的代码,并填入以下几行代码:
export default {
async fetch(request, env) {
const url = new URL(request.url);
url.host = 'generativelanguage.googleapis.com';
return fetch(new Request(url, request))
}
}
点击右上角的Save and deploy按钮即可。

完成以上步骤,其实你的 Gemini 代理就已经就绪了。
绑定自己的域名
接下来我们进一步设置,用自己的域名去实现大陆访问。
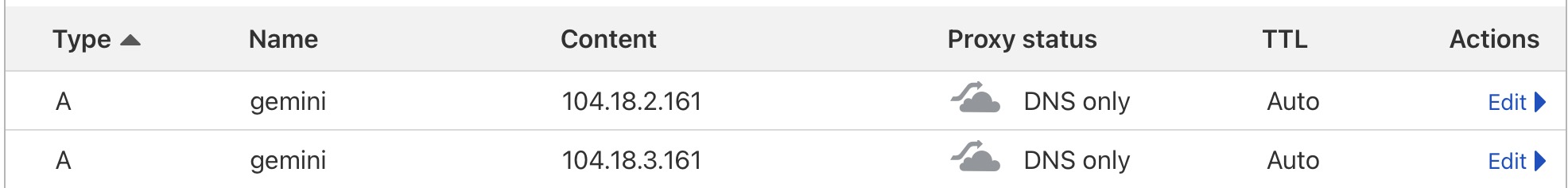
转到自己在 CloudFlare 上域名的控制面板,点击左侧菜单DNS来添加域名解析。
这里我使用自己的域名qing.pw,给它增加了子域名 A 记录:gemini.qing.pw
注意:如果想使用 CloudFlare 优选工具选出来的高质量 ip,不要开启代理的小黄云。

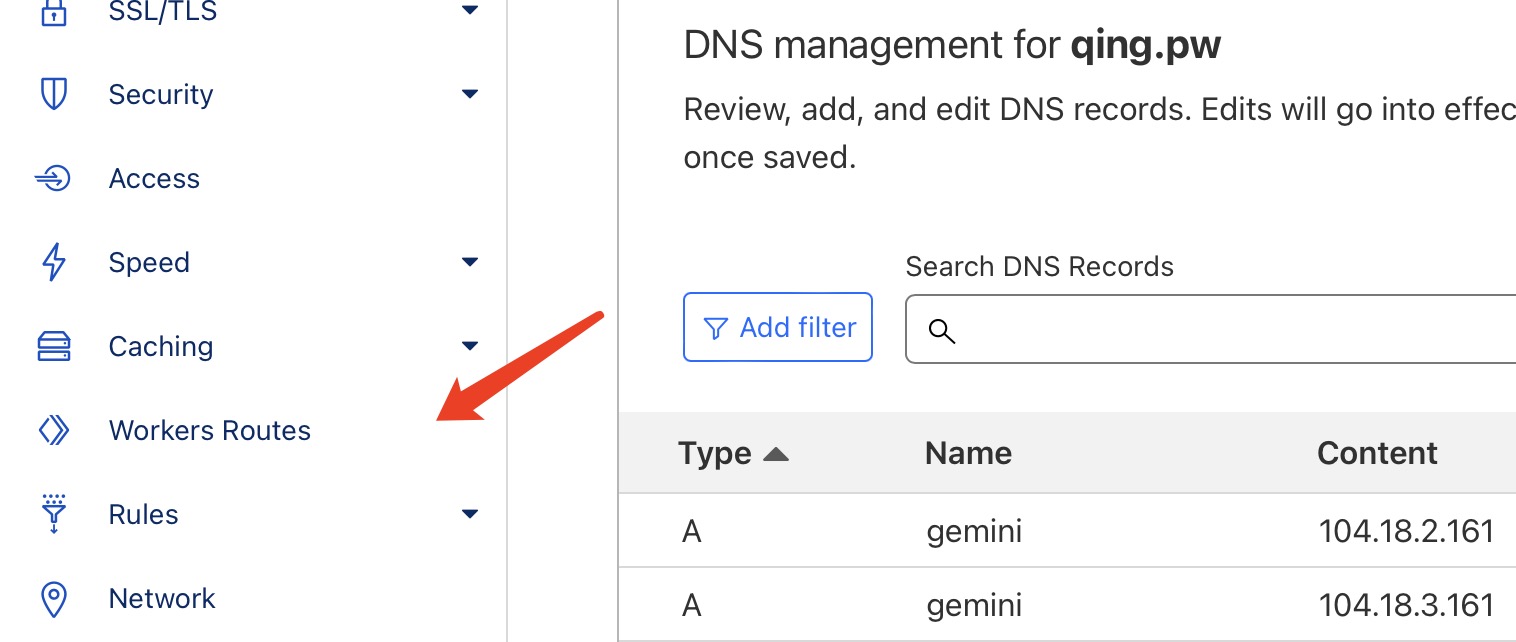
DNS 解析记录操作完毕之后,点击左侧菜单Workers路由来让我们设置的域名和 Worker 的路由关系。

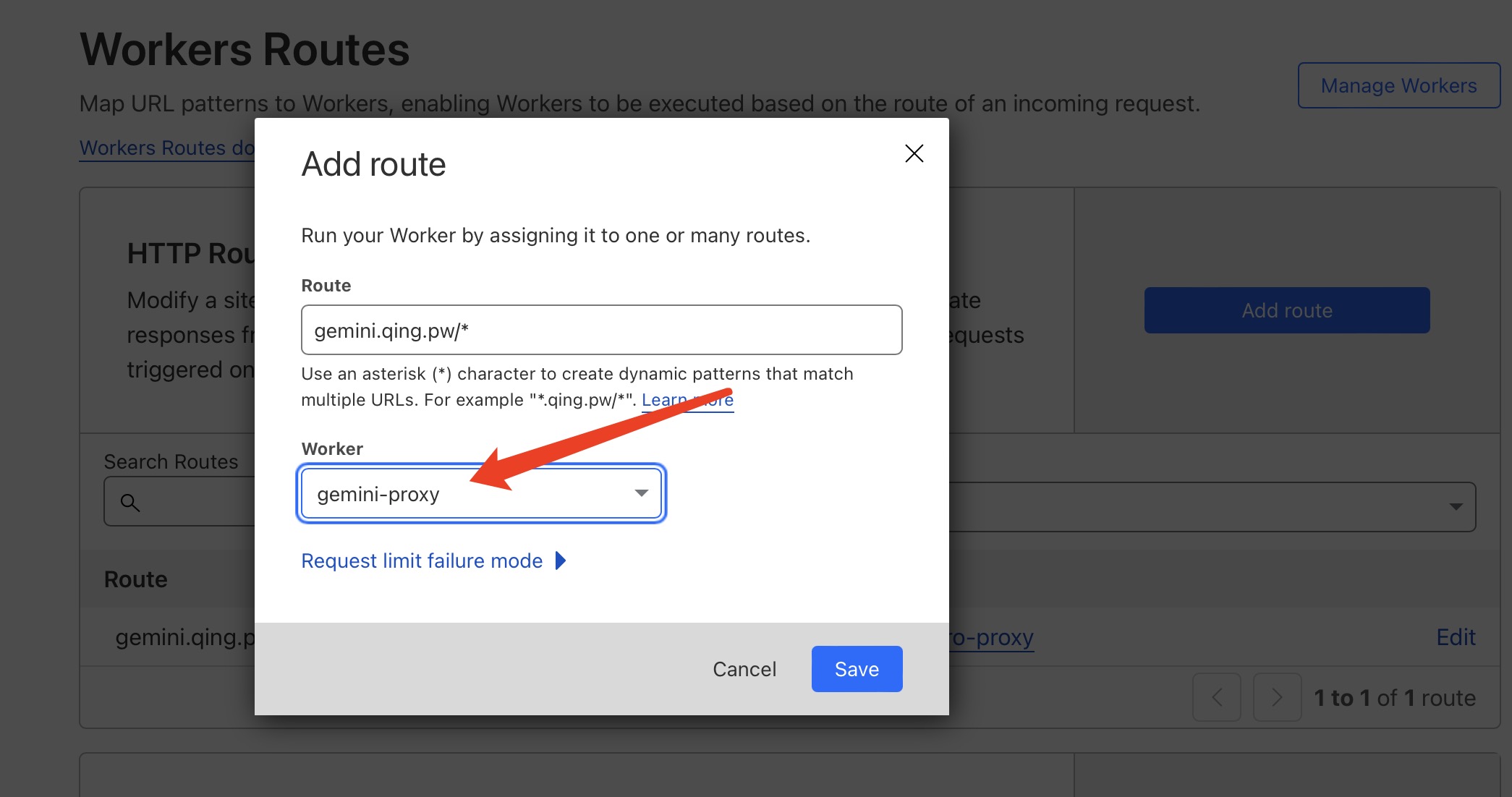
在Workers路由界面,点击添加路由按钮,参考如下填写:

这里域名换成你刚才设置的那个,Worker也选择你之前创建的。点击Save即可。
完成这一步你就可以用你自己的域名来请求Gemini了。比如我这个域名:
Gemini 官方给的例子是:
curl \
-H 'Content-Type: application/json' \
-d '{"contents":[{"parts":[{"text":"Write a story about a magic backpack"}]}]}' \
-X POST https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=YOUR_API_KEY
我们将generativelanguage.googleapis.com部分替换为我们的域名gemini.qing.pw
curl \
-H 'Content-Type: application/json' \
-d '{"contents":[{"parts":[{"text":"Write a story about a magic backpack"}]}]}' \
-X POST https://gemini.baipiao.io/v1beta/models/gemini-pro:generateContent?key=YOUR_API_KEY
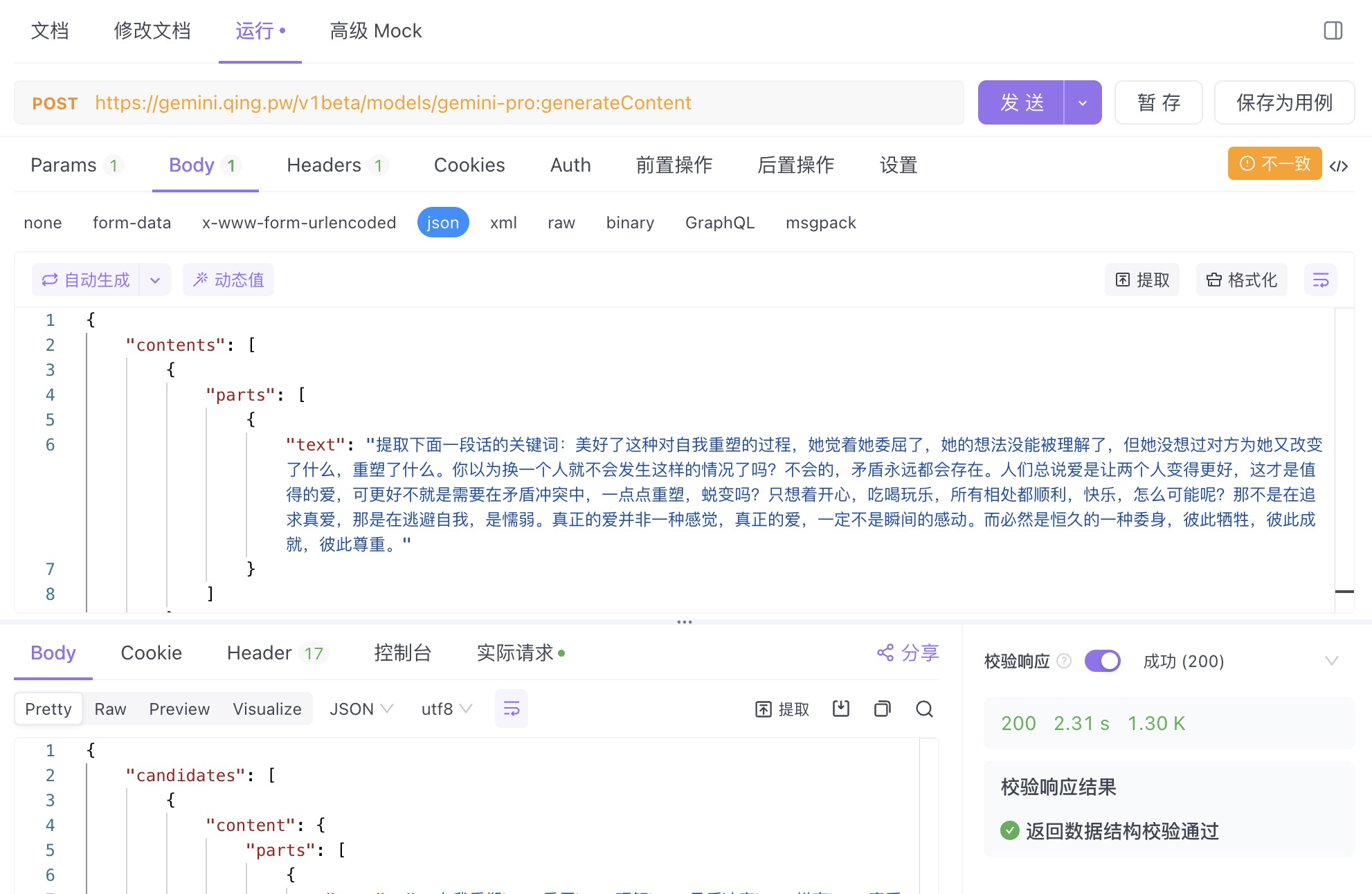
并使用 API 测试工具(如 APifox)测试是否可以正常使用:

参数解析
Headers [ Content-Type : application/json ]
Params [ key : YOUR_API_KEY ]
Body:
{
"contents": [
{
"parts": [
{
"text": "your_text"
}
]
}
]
}
